Advanced HTML & CSS Tools
Gradient Fills
|
How to use gradient fills
Find the colour you want on one side: ##FF0000 Find the colour you want on the other side: #000FF Find the direction you want Red Bottom Top Blue Program to that direction: Background-image: linear-gradient (to bottom, #FF0000 0%, #0000FF 100%); More information on gradient fills are here: https://www.w3schools.com/css/css3_gradients.asp Task: Create a new website and experiment with three different types of gradient fill. |
Gradient fills are pretty.
|
Accessibility - Relevant Implications
|
Believe it or not Blind people actually use websites
In order to help assist the blind we need to use to use alt properties. It looks like this <img src="gorilla.jpg" alt="Giant Black Gorilla"> It is a standard that all pictures have alt text. Task: Create alt tags for all of your waluigi pictures. Not all links need to be opened on the same page
use target="_blank" in order to tell a link to open in a new tab <a href="sockpuppet.html" target="_blank"> |
Creating a Navigation Bar - Getting Started
|
For the next two sections we will be focusing on getting your webpage to look professional.
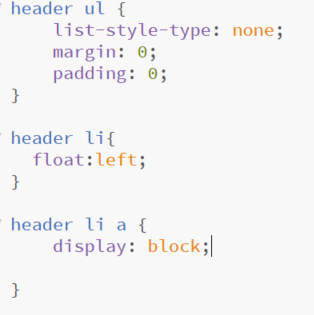
This will be important for the upcoming assessment. One very important feature is to have a very professional looking navigation bar Task 1: Create 4 web pages for a photographer. 1.) Create them named index.html, landscape.html, weddings.html, events.html 2.) Find a picture of a smarmy photographer and put it on the index page 3.) Find a landscape, wedding and event picture and put it on the other pages Task 3: Create an external CSS sheet that removes the underline and the dots CSS rules are list-style-type: none; (remove margin and padding also). Also make the display for any list items in the header inline; should look like this: |
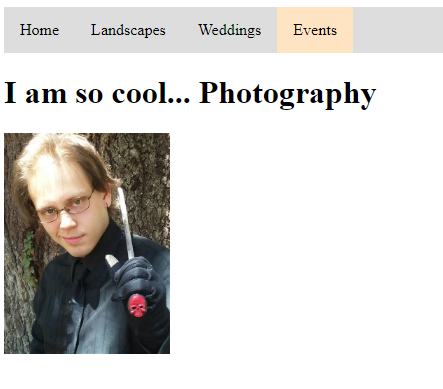
This navigation bar, highlights when you mouse over a link
It also tells you which page is the current active one. Task 2: Add navigation links inside of an un ordered list inside header tags For Example <header> <ul> <li><a href="index.html">Home</a></li> ... |
Making the links look fancy
|
Task: Make the heading look good.
In order to ensure that it looks good you will need to edit the following: Text-decoration overflow: hidden background colour margin padding header li a:hover (background colour on hover) Task 2: Make a separate about page and right align it Task 3: Make a active page colour Go here for more info: https://www.w3schools.com/css/css_navbar.asp |
Creating different sections
|
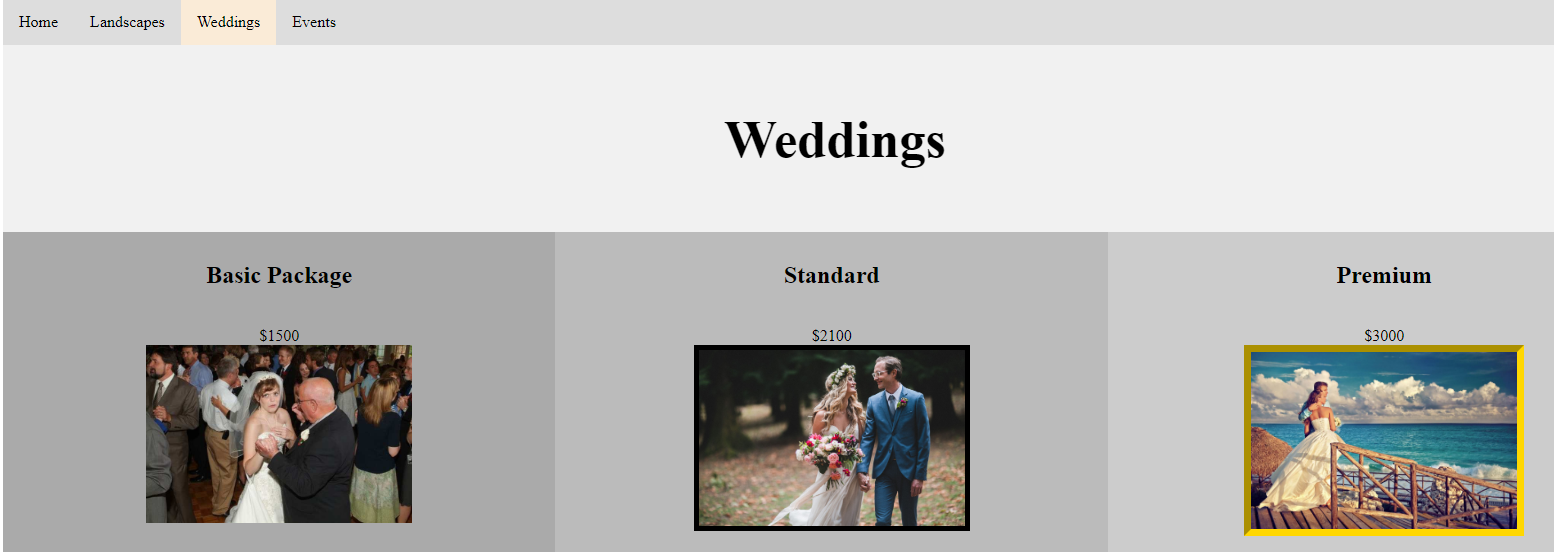
Task: Use w3 schools to update the website with columns as per specifications:
The photographer wants to display his different price range for each section: Landscape: Basic - $500 Standard - $700 Premium - $1100 Weddings Basic - $1500 Standard - $2100 Premium - $3000 Events Basic - $4000 Standard - $6000 Premium - $7000 Display each price range in a separate column with separate pictures and borders. W3 Schools Template link |
Change the fonts and colours to make it look better then this.
|
Website Validation
In order to get an excellence or merit grade you will need to show evidence of using validators...
It is easy simply copy and paste your code into:
Either this HTML editor
https://validator.w3.org/#validate_by_input
Or this CSS editor
https://jigsaw.w3.org/css-validator/#validate_by_input
It is easy simply copy and paste your code into:
Either this HTML editor
https://validator.w3.org/#validate_by_input
Or this CSS editor
https://jigsaw.w3.org/css-validator/#validate_by_input